<IT情報・ソフトウェア編> IT情報TOPヘ
WebページをWord にコピーして編集
(2025年03月21日)![]()
技術情報の解説WebページなどをコピーしてWordに貼り付けて、不要部分を削除したり、画像を見やすくしたりして、参考資料として残しておきたいときがあります。ただ、WebページをコピーしてWordに貼り付けただけでは、Webページの書式が残ったままになり、見やすい資料にはなりません。
ここではWebページをそのままWordに貼り付けた後に、Webページの書式をクリアし、Wordの書式を使って見やすい文書に修正する方法を紹介します。その際「文字」と「画像」は扱いが全く異なるので注意してください。文字部分はWeb書式がWord書式に変換されて修正するところはほぼありません。画像部分はWord文書の中で画像を任意の場所に配置する手法とまったく同じ操作をしてください。
本格的なWebページでは多くの画像を使い、文字列はCSSの「float」を使って画像の右や左の空白いっぱいに流し込むことで読み易い配置にしています。ただ、技術情報を解説するWebページではWordPressを使った簡易な構成のものが多く、その場合は画像をページの横幅一杯にして、文字列はこの画像の上下に置くようにしたものが多いようです。
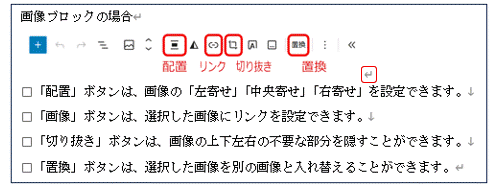
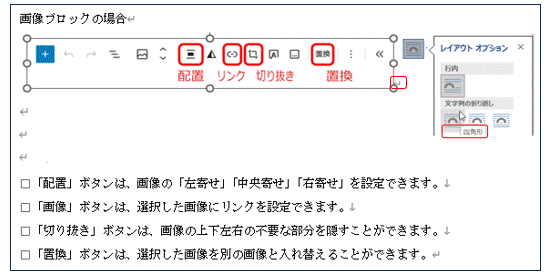
下図はこんなWordPressのブロックエディタの解説ページの一部で、文字部分と画像を一緒に切り取った図になっています。すなわち、緑枠で囲んだ部分が画像で、その上下の文字部分はWebペーに書かれた文字列です。

上図のWebページは上から文字列、メニュー画像、文字列の3つのブロックから成っています。こんなWeb ページをWordに貼り付けるには、画像を含む取り込みたいWebページのすべてを選択して、普通に「Ctrl+C, Ctrl+V」などでWordに貼り付けます。
ただ、このままではWebページの書式をそのままWordに取り込むので、この書式をクリアしてWordの書式に修正する必要があります。次項以降にその手順を示します。
<取り込んだWebページの書式をクリアする>
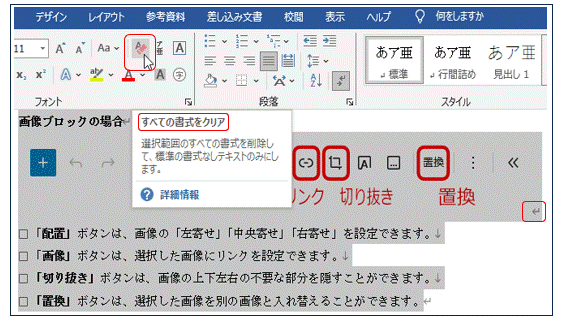
まず、Wordに取り込んだWebページの書式をクリアします。取り込んだWebページのすべてを選択して、下図のようにWordの「ホーム」タブの「すべての書式をクリア」アイコンをクリックします。

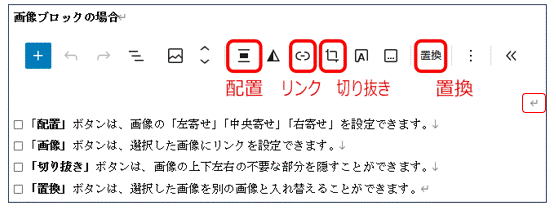
この操作で下図のように「太字」がなくなるなどWebページの書式がなくなり、すべてWordの書式になりました。この後、必要ならWord特有の書式を設定することは自由です。ただ、未だ気にのなるのが下図のメニュー画像が文字列に比べて異様に大きいことです。

<画像を小さくしてWord文書として整理する>
下図は画像のみ上図より小さくしていますが、この操作の順序は問いません。ここで、Word文書の中の画像を扱う基本を復習しておきましょう。下図のように画像を選択して現れる「レイアウトオプション」を「四角形」にします。この指定でWordに貼り付けた画像は任意の場所に移動できるようになります。この「レイアウトオプション」の操作は、Word文書の中の画像を扱うときに大事な基本操作です。しっかり復習してください。
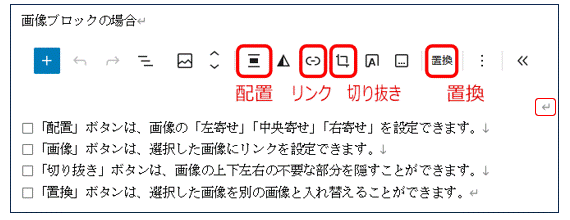
ここから先は、上図の大きすぎるメニュー画像を、文字とバランスのいい大きさに小さくしてみましょう。それには下図のようにメニュー画像を選択して、「Shift」キーを押しながら(縦横比保ちます)小さくします。その後、画像右方の「Enter」を2~3回叩いておきます。(必ずしもその必要はありませんが、後に画像右に流れ込む文字列にビックリしないためです)

この操作で下方の文字列が画像の右に流れ込みますが、下図は画像右方の「Enter」を叩いて、メニュー画像の右方には文字列を置かない例を示しています。