<IT情報・ホームページ編> IT情報TOPヘ
HTMLとCSSの基礎
(2020年12月14日 改訂)![]()
一般の人がホームページを作成する代表的なツールは「ホームページビルダー」ですが、その基本機能はWord感覚で作った文章や画像配置を「htmlソース」に変換することです。この基本機能だけでホームページを作ることは可能ですが、ページの変更や追加をスムーズにやりたい、少し凝ったページを作りたい、ユーザに優しいページを作りたい、などということになるとこれだけでは難しくなります。
ホームページの基本規格であるhtmlと、それを補完するCSSの知識が必要になってきます。一般に「htmlソース」というときは、広義にhtmlとCSSを混在させてできたテキストファイルを指します。その拡張子は「.html」とする決まりです。本稿では「htmlソース」をテキストエディタ「メモ帳」で作ってみました。そのすべてを述べる紙面はありませんが、ここではこの考え方の基礎を学ぶことにします。
・html:Hyper Text Markup Language
・CSS:Cascading Style Sheets
<ホームページの仕組み>
私たちは机上のパソコンからブラウザ Internet Explorer を開くと、例えば下図のようなホームページを見ることができます。Wordで書いたものをそのままネット上に置いて、パソコンから直接Word文書を呼び出すというようなことではありません。

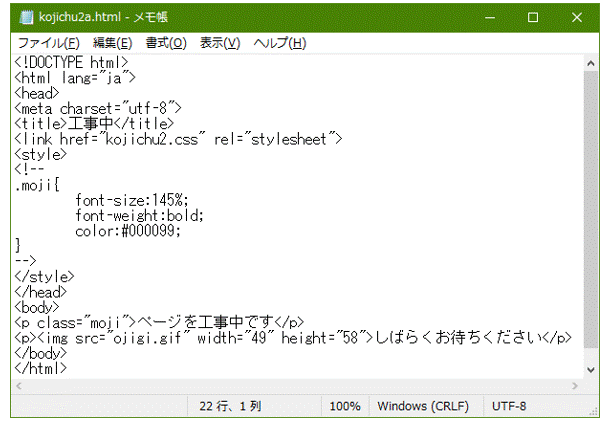
ご存知のようにホームページの実体は、htmlという世界規格に則って作ったテキストファイルです。このファイルは下図に例示する「htmlソース」と呼ばれるもので、ネット上のWebサーバに画像ファイルとともにアップロードしておきます。
Internet Explorerなどのブラウザで サーバ上にある下図のファイルをアクセスすると、PC上では上図のように画像を含めたホームページとして見える仕組みになっています。

<htmlソース概要>
近年のhtml5のマークアップは上図に示すように、簡易でスッキリした指定でよいことになりました。DOCTYPE宣言は<!DOCTYPE html>のように短くなり、meta情報は文字コードの指定<meta charset="utf-8">のみでOKです。html5からは文字コードの標準が「utf-8」になりましたが、その役目は「このファイルは utf-8で記述しています」とブラウザに通知します。
上図に使われているhtmlとCSSの概要を見ていきましょう。
◇上図でhtmlの記述例
ホームページとして実際にブラウザで見る内容は、 <body>~</body>タグの中に書かれている部分です。htmlの記述は原則このように「始めタグ」と「/」から始まる「終わりタグ」に挟んで書きます。まず、上図にあるhtmlのタグを説明します。
・<html>~</html>:html 記述の始めと終わりを指定
・<head>~</head>:タイトルやCSSを記述
・<title>~</title>:ページトップに表示されるタイトルを記述
・<body>~</body>:ホームページとして見える部分を記述
・<p>~</p>:文章や画像を囲む指定
・<img src="ojigi.gif" width="49" height="58">:画像の記述方法
次項「CSSの記述方法」の「記述場所③」で、htmlタグの中に記述してあります。
・style="text-align:center; color:#660000; font-family:meiryo;"
<body>~</body>内で、テキストは中央揃え,文字色は茶色,フォントはメイリオとする
・style="font-size:145%; font-weight:bold; color:#000099;"
「ページを工事中です」の文字は、サイズは145%,字体は太字,色は青とする
<CSSの記述方法>
CSSには次の基本書式があります。
セレクタ {プロパティ: 値;}
次図の body{ }と、次々図の .moji{ } が相当します。セレクタには body{ }のようにhtmlタグをそのまま使うタイプセレクタと、.moji{ }のように「.」に任意の名前を続けるクラスセレクタがよく使われます。
このセレクタには適用範囲があります。body{ }では<body>~</body>タグの中、.moji{ }では class="moji" が指定されたタグの中に適用されます。
また、CSSの記述場所には下記の3つがあります。そして指定が重複したときの優先順位は、下記の ③>②>① の順序となり、より限定された場所の指定が優先されます。
①CSSを外部スタイルシートとして設定 ← 多くのhtmlファイルに共通に使う
②CSSをhtmlファイルの<head>内に設定 ← 特定の1つのhtmlファイルのみに使う
③CSSをhtmlファイルのタグ内に設定 ←「style=" "」の指定があるタグのみに使う
◇CSSを外部スタイルシートとして作成(①の設定)
まず、外部スタイルシート(一般にCSSファイルといいます)を作ってみましょう。メモ帳で下図のようなテキストファイルを作り、ファイル名「kojichu2.css」として保存しておきます。CSSファイルの拡張子は「.css」とします。
このCSSファイルの記述内容は <body>タグ内では、文字と画像は中央揃え、文字色は茶色、フォントはメイリオを使うという指定です。このようにCSSを外部スタイルシートとして作っておけば、多くのhtmlファイルに共通に利用できる利点があります。
(注)「/*」~「*/」内はコメントで、CSSの働きには関与しません。

◇CSSをhtmlファイルの<head>内に記述 (②の設定)
<head>~</head>内に<style>~</style>を作り、下図のようにクラスセレクタに「.moji」など任意の名前を付けて、その「プロパティ:値;」を指定します。「.moji」が指定されたタグ内では、サイズは145%,字体は太字,色は青とする意味です。
このセレクタ「.moji」に呼応して、<body>~</body>の中で「<p class="moji">ページを工事中です</p>」の指定をする必要があります。<p>~</p>の中の文字「ページを工事中です」は、CSS「.moji」の指定に従うという意味です。
下図では「.moji」の他に、<head>~</head>内にある下記の指定に注目してください。この指定は先に作っておいた外部スタイルシート「kojichu2.css」を呼び込む指定です。
<link href="kojichu2.css" rel="stylesheet">

以上の準備が終われば、CSSファイル「kojichu2.css」、htmlファイル「kojichu2a.html」、画像ファイル「ojigi.gif」の3つをWebサーバにアップします。その後、「kojichu2a.html」にブラウザでアクセスすれば、このページのトップにあるホームページ「工事中です」の画面が表示されます。
ちなみに、トップから2番目にある図「kojichu2.html」をアップしたものをブラウザで見ても、まったく同じ表示画面になります。ただ、「kojichu2.html」は(③の設定)のみで作ってあるので、記述内容が分かりにくく、後々の保守も難しく一般的な作り方ではありません。
ページの作り易すさや保守の容易さを考えると、一般的なhtmlの作り方は「kojichu2a.html」のように CSSは(①の設定)と(②の設定)を共用して、ときに(③の設定)を併用するページにすることです。
<参考:ホームページをコンテンツとデザインに分ける意味>
ホームページを記述する内容は、コンテンツ部分(文章と画像)と、デザイン部分(文字の色とサイズやページレイアウトなど)の2つに分けることができます。
ホームページをこの2つに分けて記述することはかなり長い間、W3C(World Wide Web Consortium:Web技術の標準化をすすめる国際組織)の基本テーマでした。html(Hyper Text Markup Language)は構造化言語で、本来テキスト文書の論理的な構造を記述するものであり、デザインを指定するには CSS(Cascading Style Sheets)を利用しようという考え方です。
コンテンツとデザインを区別して htmlファイルを作ることにより、ホームページの制作そのもを容易にし、作ったページの保守サービスが易しくなり、ユーザの閲覧のし易さ(アクセシビリティ:accessibility)がアップし、高齢者や障害者などハンディを持つ人が利用しやすくなるのです。
このコンテンツとデザインを切り分ける切り札がCSSの活用です。 html4.01の勧告が出てすでに20年ほども経ちます。CSSはホームページの制作において、ページの背景色、文字の大きさやフォント、段落や位置揃え、表組みレイアウト、画像の配置など、ページのデザイン(見栄え)に関する設定を行う書式です。
CSSを初めて学ぶのは、htmlよりワンランク高い技術と感じる人が多いように見受けます。ただ、ほんのちょっとだけ辛抱して勉強を続ければ、そんなことはありません。ホームページ制作そのものが、易しく楽しくなること請け合いです。
近頃のホームページは WordPressでできているものが、全体の30%を占めているといわれています。WordPressはCSSを最大限に活用し、コンテンツとデザインを100% 切り分けているシステムであることに注目してください。