<IT情報・ホームページ編> IT情報TOPヘ
ホームページを見る仕組みとファイルのアップロード
(2014年07月13日)![]()
先回は簡単な内容のホームページ、すなわちhtmlファイルを自パソコン上に作ってみました。このhtmlファイルをネット上のサーバにアップロードすることで、一般の人がホームページとして見ることができます。このファイルを間違いなくアップロードするためには、自パソコンとネット上のサーバとの関係のあらましを知っておく必要があります。
今回は自パソコンとネット上のサーバとの関係、すなわち一般の人がホームページを見る仕組みの概要を学び、さらにhtmlファイルのアップロードの理屈を学ぶことにします。
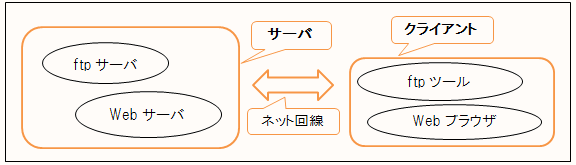
私たちがホームページを見るためには、まずその実体であるhtmlソースや画像などの情報を回線の向うのコンピュータ(サーバ:server)上に置きます。自パソコン(クライアント:client)からは、ネット回線を通じてこのサーバに対して閲覧の要求をし、サーバはこれに応答して情報を返送する、という仕組みになっています。こんな仕組みを一般にC/Sシステム(client/server system)といい、その概念図を下図に示します。

このサーバには情報のやり取りをするプログラム(Webサーバ)が置かれており、クライアントにあるプログラム、すなわちWebブラウザ(Webクライアント)からの「要求」に対して「応答」を返します。こうした仕組みでパソコン上のInternet Explorer(IE)や、FireFoxなどのWebブラウザ(以降は単にブラウザと略します)は、サーバにある情報をホームページとして見ることができるわけです。
サーバ側のWeb環境はその管理者が担当しますが、このC/Sシステムで最も重要な働きをするWebサーバは、ネット上ではフリーソフトのApache(アパッチ)がもっぱら使われていますが、企業内イントラネットではMicrosoftのIISに人気があるようです。この情報のやり取りを実現するプロトコル(通信規約)が、http(hyper text transfer protocol)です。
(注)サーバとクライアントの用語について
一般にサーバやクライアントというとき、コンピュータそのもの(ハード)を指したり、またはそこで使われるプログラム(ソフト)を指したりしますので、その用法については都度注意が必要になります。
<ファイルをサーバにアップする仕組み>
さて、プロバイダとネット契約をしている皆さんは、ホームページを見る・メールを使うことの他に、実はプロバイダのWebサーバにhtmlソースや画像をアップすること、すなわち無料でホームページを開設する権利も与えられています。
このhtmlソースや画像をサーバにアップする仕組みも、上図のC/Sシステムで説明することができます。これらの情報をサーバにアップするために、サーバ側には既にそのプログラム「ftpサーバ」が置かれています。これに対してクライアント側では、「ftpツール」(ftpクライアント)と呼ばれるソフトを準備しなければなりません。クライアント側の環境はユーザが整えることになります。
このftpサーバとftpツールが連携して、手元のファイルをサーバに送ったり、サーバ内のファイルを一覧表示したり、サーバからファイルをダウンロードしたりすることができます。このファイル転送には ftp(file transfer protocol)というプロトコルが利用されています。
よく使われるftpツールには、初級者向けの「FFFTP」や、少し高級な「FileZilla」などのフリーソフトがあり、シェアウェアの「NextFTP」も人気ソフトです。ソフト紹介サイトの窓の杜やVectorには、その他多くのftpツールが紹介されています。ホームページビルダーにも専用の「FTPツール」が付属していますが、やや使いにくいようです。
なお、IEやFirefoxなどのWebブラウザでもネット上のソフトなどをダウロードできますが、それはブラウザには簡易なftpクライアント機能が内蔵されているからです。
<ftpツールの設定>
さて、ホームページ開設の権利を行使して、パソコンで作成したホームページのhtmlファイルと画像ファイルを、Webサーバへアップロードしてみましょう。契約プロバイダからもらった書類には、ネットに接続するためのID・パスワード、メールを使うためのID・パスワードの記載があります。
上記に加えて、ftpツールでファイルをWebサーバにアップするための情報も、プロバイダから貰っているはずです。eonet(関電系K-OPTI.COM社)の例では、ftpサーバ名(eoftp.eonet.ne.jp)、ftpユーザ ID(yytomy) 、ftpパスワード(abc123)、ftp初期フォルダ(public_html)の4つです。ここで( )内は仮の値を記しています。
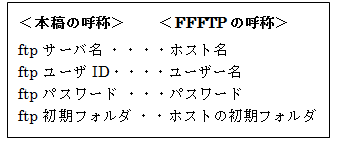
この4つの情報の呼称は、プロバイダやftpツールによってまちまちです。ただ、その意味する内容をしっかり理解しておけば、間違うことは少ないでしょう。本稿での呼称とFFFTPの呼称を対比したものを下記に記しておきます。

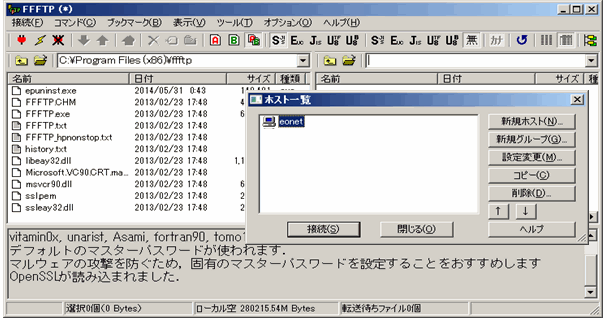
ここで人気ftpツールの1つである「FFFTP」での設定例を示すことにします。FFFTPを起動すると下図が現れます。ただし、初回はFFFTPの設定ができていませんので、「ホスト一覧」は下図と異なり白紙の状態です。

「ホスト一覧」の「新規ホスト」をクリックして、上記の4つの呼称で示した情報を設定します。FFFTPでは「ftpサーバ」のことを「ホスト」と呼んでいます。FFFTPの設定は、下図のように「基本」タブの指定のみで基本的にはOKです。
この4つ指定の他に、「ホストの設定名」にはプロバイダの名前など任意の名前を、「ローカルの初期フォルダ」には作成したホームページがある自パソコンのフォルダ名を記します。

<ファイルのアップロード>
ftpツールの設定が終われば、htmlファイルや画像ファイルをサーバにアップロードするには、FFFTPを起動して「ホスト一覧」画面の「接続」ボタンを押すだけです。下図は接続が完了しファイルをアップロードした後の画面です。
ローカル側の任意のファイルを選択して「アップロード」ボタンを押す、ホスト側の任意のファイルを選択して「ダウンロード」ボタンを押す、こんな操作でファイルのアップやダウンができます。

<index.htmlとpublic_html>
ここで参考のために、Webサーバ(Apache)の一般的な約束事を簡単に説明します。Apacheには「httpd.conf」と呼ばれる設定ファイルがあり、サーバ管理者は以下に述べるような内容(私たちがよく知っている約束事)をここに設定します。
ホームページ全体は複数のhtmlファイルから構成されますが、その中でトップページは「index.html」というファイル名にするのが一般的です。また、アップロードするWebサーバのフォルダ名は、一般に「public_html」(単にhtmlやwwwなどと指定する場合もある)などとプロバイダから指定されます。
こんな約束事はWebサーバの管理者が「httpd.conf」の設定で決めますが、それは次のような便利さがあるからです。
フォルダ「public_html」に、htmlファイルを「index.html」としてアップすれば、トップページ「index.html」のURLは、eonetでは下記のように「public_html」と「index.html」を省略できます。他のプロバイダでも考え方は同じです。
http://www.eonet.ne.jp/~yytomy/
(http://www.eonet.ne.jp/~yytomy/index.html でもよいが、index.htmlは省略可)
上記の「~」(チルダと読む)は、ftpユーザ IDをフォルダ名にした「yytomy」よりroot側のフォルダを省略する意です。さらに、実際の「index.html」までのフォルダ構成は次のようになっていますが、そのURLは上記のようになるということです。
~yytomy/public_html/index.html
ただ、ファイル名に特定の名前を付けた「kojichu.html」などを見るためには、そのURLは次のように htmlファイル名まで指定しなければなりません。
http://www.eonet.ne.jp/~yytomy/kojichu.html
(注)最近ではプロバイダがWebサーバ側の設定を考慮することで、「~」を付けなくてもよいURLが多くなりました。