<IT情報・YouTube編> IT情報TOPヘ
YouTube動画をWebページに埋め込む
(2021年3月29日 改定)![]()
YouTubeで動画を見ることは単に楽しいだけでなく、知的好奇心を駆り立ててくれます。身辺の動画を撮影して投稿すれば、さらに楽しさが倍増します。何度も見たい動画があれば、パソコンにダウンロードしておくと、いつでも好きなときに鑑賞することができます。
YouTubeが普及したもうひとつの理由が、YouTube動画をWebページへ簡単に埋め込むことができることです。動画をWebページに埋め込むだけで、直接そのWebページで動画を見ることができるため、いちいちYouTubeへ飛んで見るという手間を省くことができます。
今回はYouTube動画を自作のWebページに埋め込む方法を紹介します。
YouTube動画をWebページに埋め込むのに、従来はFlashプラグイン対応の<embed>タグによっていました。ここ数年前からは 新しくhtml5対応の<iframe>タグを利用して、ユーザ環境に合わせて従来方式とhtml5方式を自動的に切り替えるようにしています。その埋め込みの基本コードを右図に示します。

基本の埋め込みコードの意味を説明します。
・width=" " height=" ":動画の横縦のピクセル寸法
・https://www.youtube.com/embed/動画ID":埋め込み用のURL
・frameborder="0":動画の周囲に枠線をつけない
・allowfullscreen:全画面表示を可能にする
<動画を埋め込む手順>
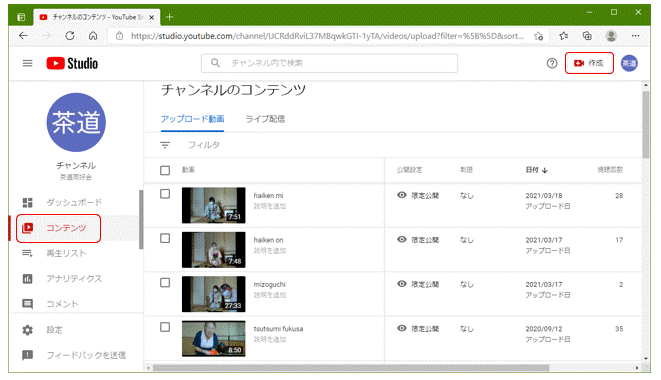
まず、YouTubeホーム画面に移り、右上のある自身のアカウントを示すアイコン、例えば「茶道」をクリックします。現れるメニューから「YouTube Studio」を選択します。下図はYouTube Studio のトップ画面で、左側の「コンテンツ」メニューを選択した図で、アップ済みの動画が一覧表示されています。

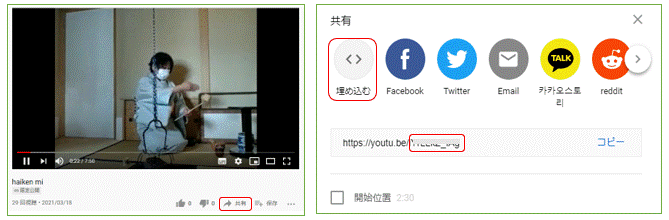
YouTube動画をWebページに埋め込む手順は、まず上図から埋め込みたい動画を開きます。下図左で動画の下にある「共有」をクリックし、下図右で「埋め込む」をクリックします。

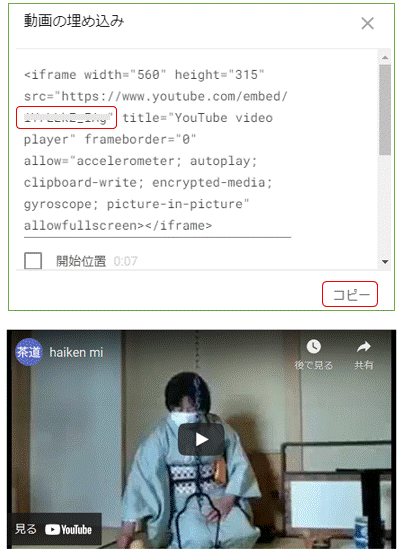
 すると、右図上の「埋め込みコード」(htmlコード)が表示されます。右下の「コピー」ボタンを押してコードをコピーします。そのままWebページに「Ctrl+V」などで貼り付けて、これをブラウザで見ると右図下のように表示されます。
すると、右図上の「埋め込みコード」(htmlコード)が表示されます。右下の「コピー」ボタンを押してコードをコピーします。そのままWebページに「Ctrl+V」などで貼り付けて、これをブラウザで見ると右図下のように表示されます。これで基本的な埋め込みは終わりです。ただ、このまでは右上図に一般的に不要なコードがあったり、プレイ終了後に望まないYouTubeページに飛んだりします。
そうならないために、埋め込みパラメータを調整する必要があります。
<埋め込みパラメータの調整>
右図上の埋め込みコード(既定の埋め込みコード)には、多くの埋め込みパラメータが付いています。パラメータは「動画ID」の後に「?」を付けて指定します。よく使うパラメータを1つ紹介します。
・ rel=0:再生後に再生した動画と同じチャンネルの関連動画を表示します。
・ rel=1:再生後に一般の関連動画を表示します。
<iframe width=" " height=" " src="https://www.youtube.com/embed/動画ID?rel=0" frameborder="0" allowfullscreen></iframe>

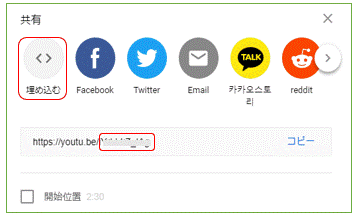
ここで「動画ID」とは、右図(再掲)の「https://youtu.be/」の後に続く、それぞれの動画に固有の文字列です。
実際のコード埋め込み手順は、上記枠内をコピーして「動画ID」だけを変更するのが効率的です。
動画サイズ「width=" " height=" "」の値はアップ時のそれにより決まりますが、ここで変更することもできます。
「frameborder="0"」と「allowfullscreen」は、その意味を知った上で省いてもOKです。